
HTMLの新しいAPIである Popover API の追加が発表されました。これにより、既に多くのUIライブラリで実装されているポップオーバーが、HTMLのデフォルト機能として利用できるようになりました。
この記事では、Popover APIの基本的な使用方法とその特徴について詳しく解説します。
Popover APIの基本的な使用方法
Popover APIは、JavaScriptを使わずとも利用可能です。以下に、基本的な使用例を示します。
<!-- ボタンを押すとポップオーバーが開きます -->
<button popovertarget="my-popover">ポップオーバーを表示する</button>
<!-- 表示するポップオーバーの内容 -->
<div id="my-popover" popover>
<p>表示するコンテンツ<p>
</div>
基本的なデモで試すことができます。
popovertarget で指定したIDのコンテンツがポップオーバーとして表示されます。
また、popover属性を設定することで、対象のDOM要素がデフォルトで非表示になります。
ポップオーバーの特徴
ポップオーバーは、既に存在するAPIであるdialogと比較すると、表示した際の動作が異なります。
Popover APIを利用すると、表示中でも背景のコンテンツにアクセスできます。
一方、dialog APIはモーダルとして表示されるため、閉じない限り他の操作は行えません。
デフォルトの動作として、ポップオーバーは表示中に他のコンテンツを操作すると自動的に閉じます。
カスタムの閉じるボタンを設定したい場合、以下のように設定します。
ここで、aria-hidden と popovertargetaction がキーポイントとなります。
<button popovertarget="my-popover" >ポップオーバーを表示する</button>
<div id="my-popover" popover>
<button class="close-btn" popovertarget="my-popover" popovertargetaction="hide">
<span aria-hidden=”true”>❌</span>
<span class="sr-only">閉じる</span>
</button>
<p>ポップオーバーの内容<p>
</div>
JavaScriptとの連携
Popover APIはHTMLだけでも使用できますが、JavaScriptから呼び出すことも可能です。
ポップオーバーの表示
表示する場合には showPopover を使用します。
const popover = document.querySelector('#my-popover');
popover.showPopover();ポップオーバーの非表示
ポップオーバーを非表示にするには hidePopover を使用します。
popover.hidePopover ( );表示と非表示の切り替え
明確に表示・非表示を指定する代わりに、togglePopoverを使用して切り替えることも可能です。
popover.togglePopover ( );表示状態の判定
ポップオーバーが表示されているかどうかは以下のコードで確認できます。
if (popover.matches(":popover-open")) {
// 開いている
} else {
// 閉じている
}イベント処理
ポップオーバーの状態が変化した際にイベントを受け取ることもできます。
popover.addEventListener("toggle", (event) => {
if (event.newState === "open") {
// 開いた場合
}
});ブラウザでポップオーバーがサポートされているかの確認
ブラウザがポップオーバーをサポートしているかどうかを確認するには、以下のコードを使用します。
if (HTMLElement.prototype.hasOwnProperty("popover")) {
// サポートされている
} else {
// サポートされていない
}Popover APIはChrome 115以降、またはSafari 17以降でサポートされています。
複雑なPopover APIの使用例
ポップオーバーはテキスト表示だけでなく、複雑なHTMLもレンダリングできます。
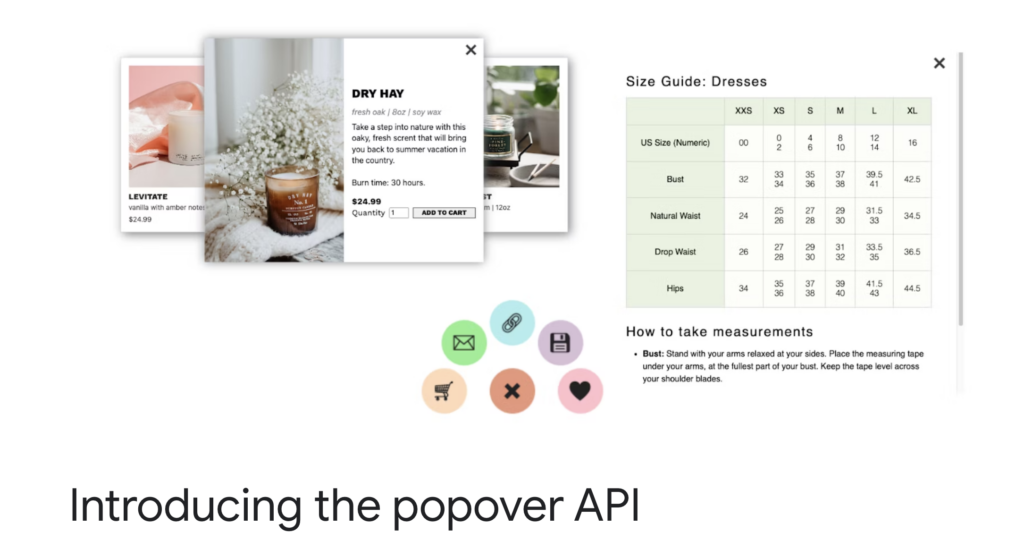
web.devが提供するデモでは、EコマースサイトでにてSKU(サイズや色)を表示するためにポップオーバーを利用した例が示されています。
Popover APIのメリット
HTMLだけでポップオーバーを使用できるようになったことは、Popover APIの大きな利点です。これによりHTML標準となり、利用できる場面が増えるでしょう。それでも古いブラウザで使用できるように、ポリフィルをサポートしたライブラリを使用することが推奨されます。
まとめ
HTML APIが逐次拡張されており、これまで特定のライブラリが必要だった機能も標準化されつつあります。Popover APIやDialog APIなど、ユーザ体験向上に寄与するAPIは積極的に利用しましょう。