デザイントークンとは、UI要素のスタイルに関する値を定義したものです。デザイナー、開発者、プロジェクトマネージャーなど、プロダクトに関わる関係者がトークンを使用することで、コミュニケーションコストを削減し、正確な情報共有を実現できます。また、変化に強いコンポーネントを作成するためにも欠かせない要素です。
デザイントークンについて詳しく知りたい方はAdobe Blogに掲載されている以下の記事が参考になります。
デザイナーと開発者の連携を効率化するデザイントークンとは何か? | アドビUX道場 #UXDojo
今回は、Figmaのプラグイン「Tokens Studio for Figma」(デザイントークン管理ツール)の基本編について書いてみたいと思います。本記事は、2024年8月時点の無料版に基づいたレビューです。
トークンの作成・定義
Primitiveトークンの作成
「Tokens Studio」では、+アイコンをクリックし、トークン名や値を入力することでトークンを作成できます。カラー、タイポグラフィ、スペースなど、UIに関わるスタイルに関してトークンを定義できます。

radiusやshadowなども定義できます。
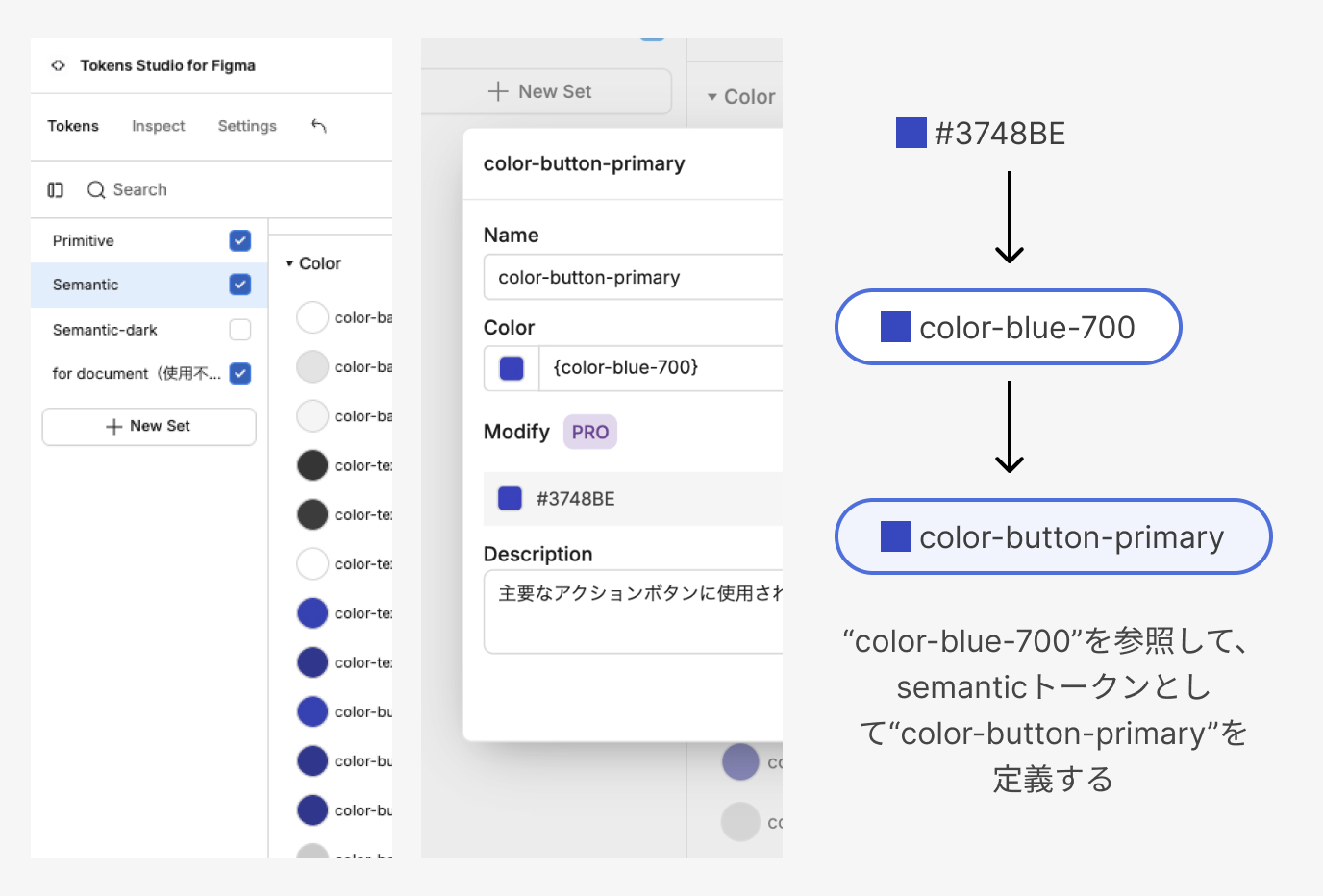
Semanticトークンの作成
Primitiveトークンを参照して、派生したSemanticトークンを定義することも可能です。また、それぞれのトークンをセットで管理できます。トークンの値を定義する際、他のトークンを参照することで、デザインシステムの一貫性を保ちつつ、変更に対する柔軟性も確保できます。

button-primaryのカラーを別の色にしたい場合、ネストしているトークンの変更で対応できます。
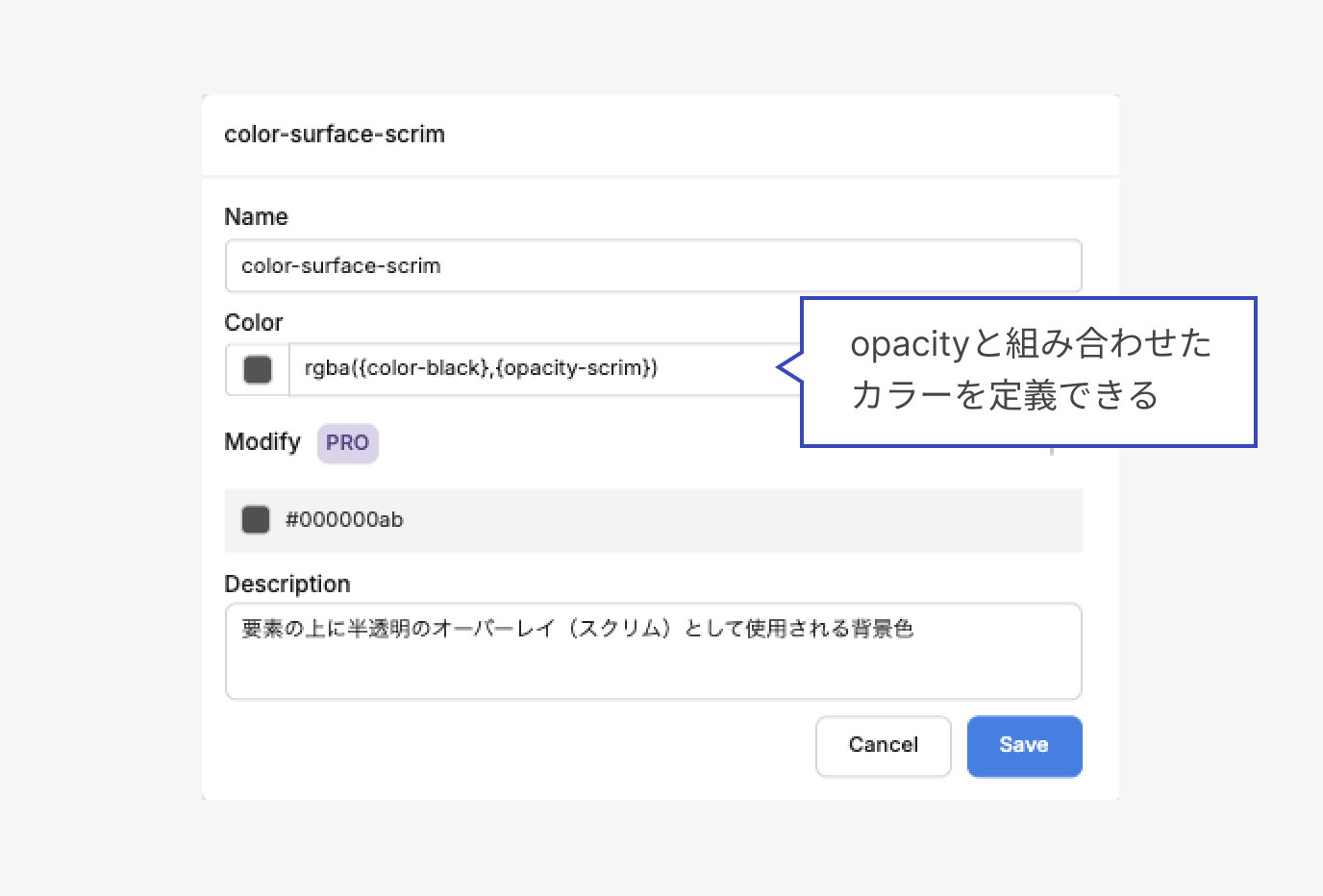
例えば、カラーのトークンでは透明度との組み合わせも可能なので、スクリム(モーダル下の背景)などを想定したトークン定義も可能です。(*後述の注意点2を参照)

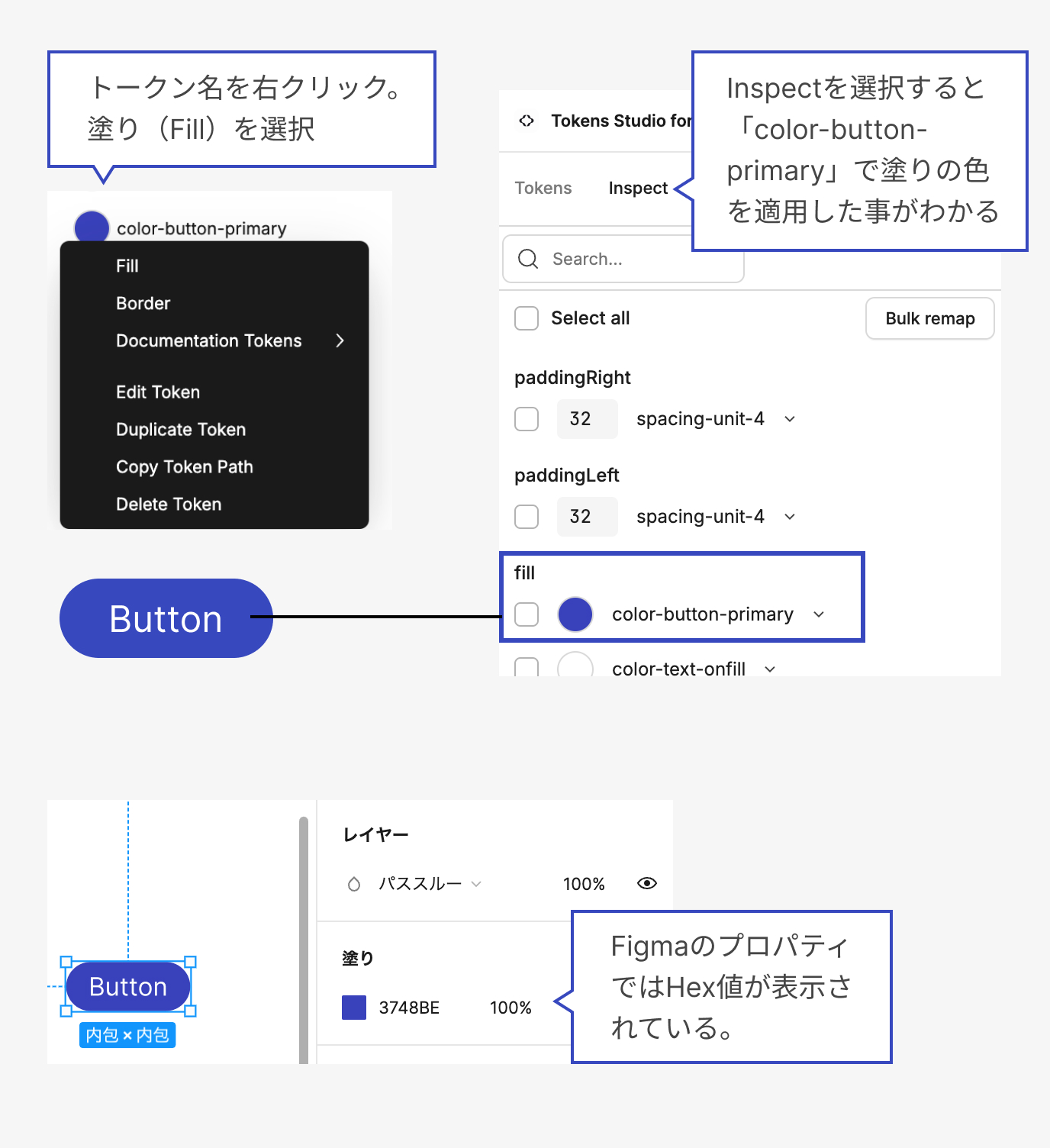
定義したトークンの適用
定義したトークンを適用するには、いくつかの方法があります。基本編では、直接プラグインからトークンを適用する方法について説明します。トークン名をクリックすると、デフォルトで設定された選択範囲にトークンが適用されます。適用範囲を詳細に選択したい場合は、トークン名を右クリックし、適用箇所を選ぶことができます(例:カラーの場合は塗りか線か、スペースの場合はLeft、Top、Gapなど)。

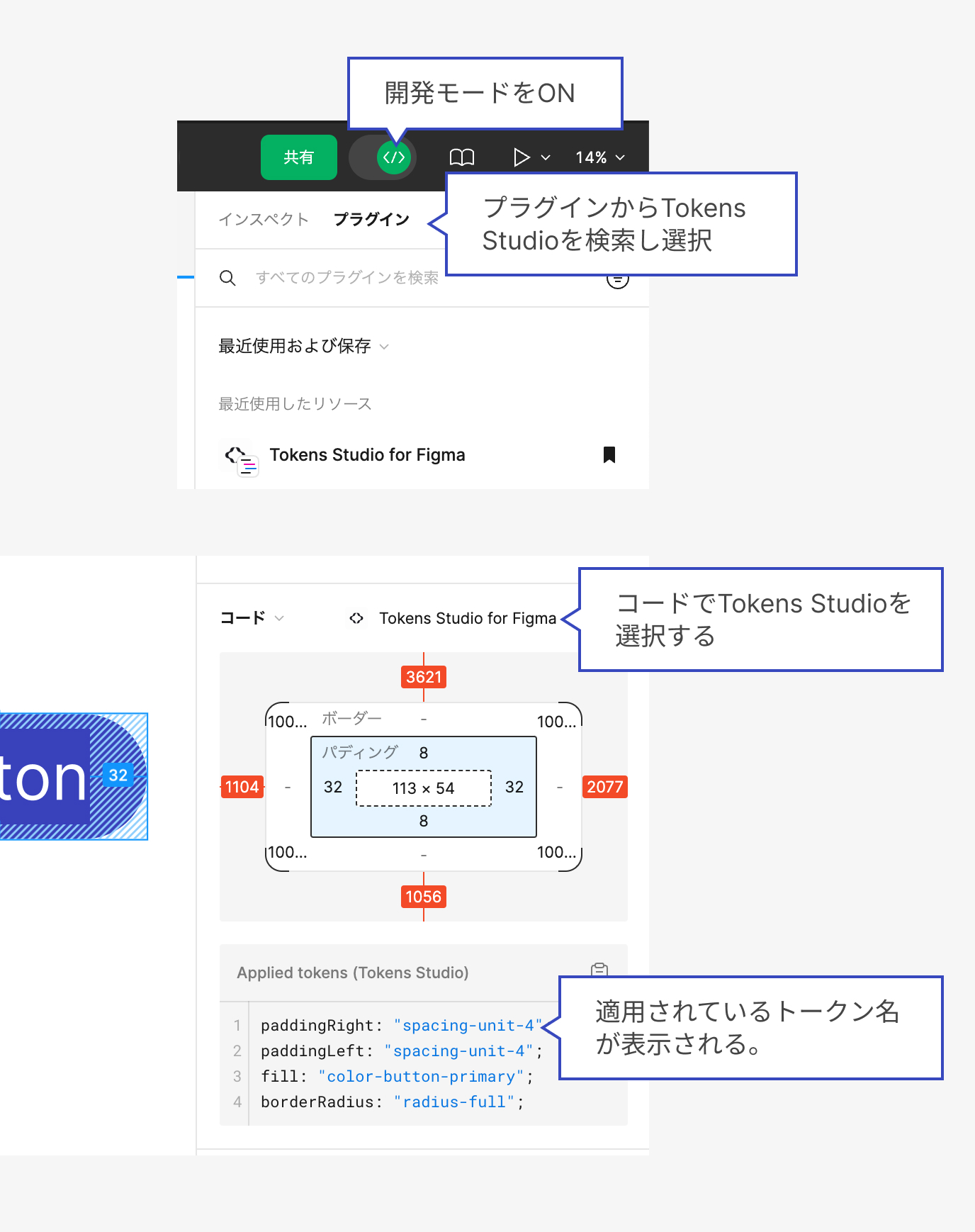
開発モードの利用
また、Figmaの開発モードからも、適用されたトークン名を確認できます。

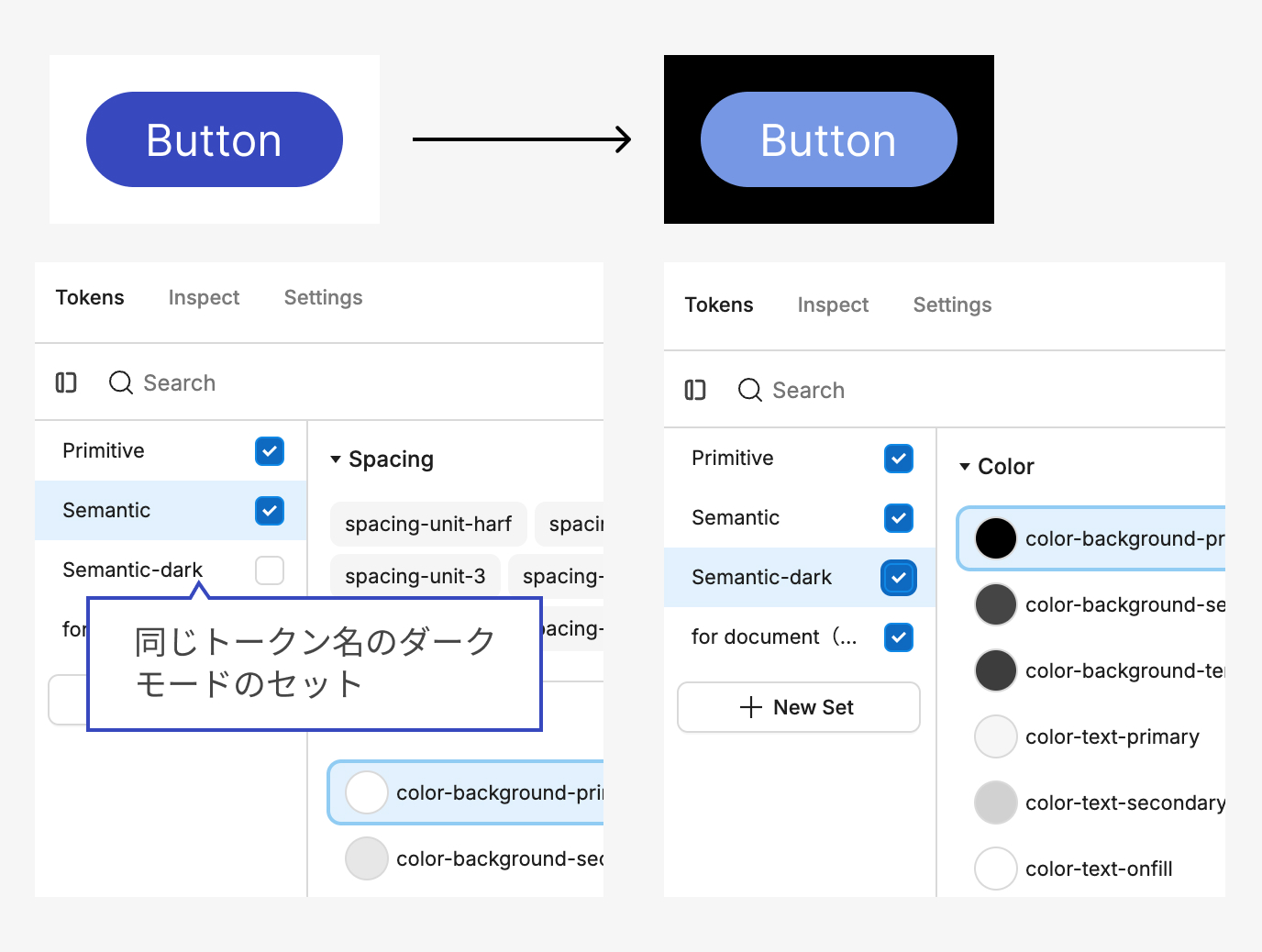
ダークモード・ライトモードの切り替え
ライトモードとダークモードの切り替えは、ダークモードセット(ライトモードとトークン名は同名にしておく)を準備することで可能です。セットの有効化は、チェックを入れることでアクティブになり、別セットで定義された値を上書きできます。

有料版の「Pro」では、このセットを構造化し管理できるようです。
適用範囲は、selection、page、documentと選ぶことができます。ドキュメント全体に適用する場合は時間がかかりますが、トークンの変更を一気に適用したい時に便利です。通常は、フレーム毎に選択しポチポチと適用できる(Current selection)を使用することが多いと思います。
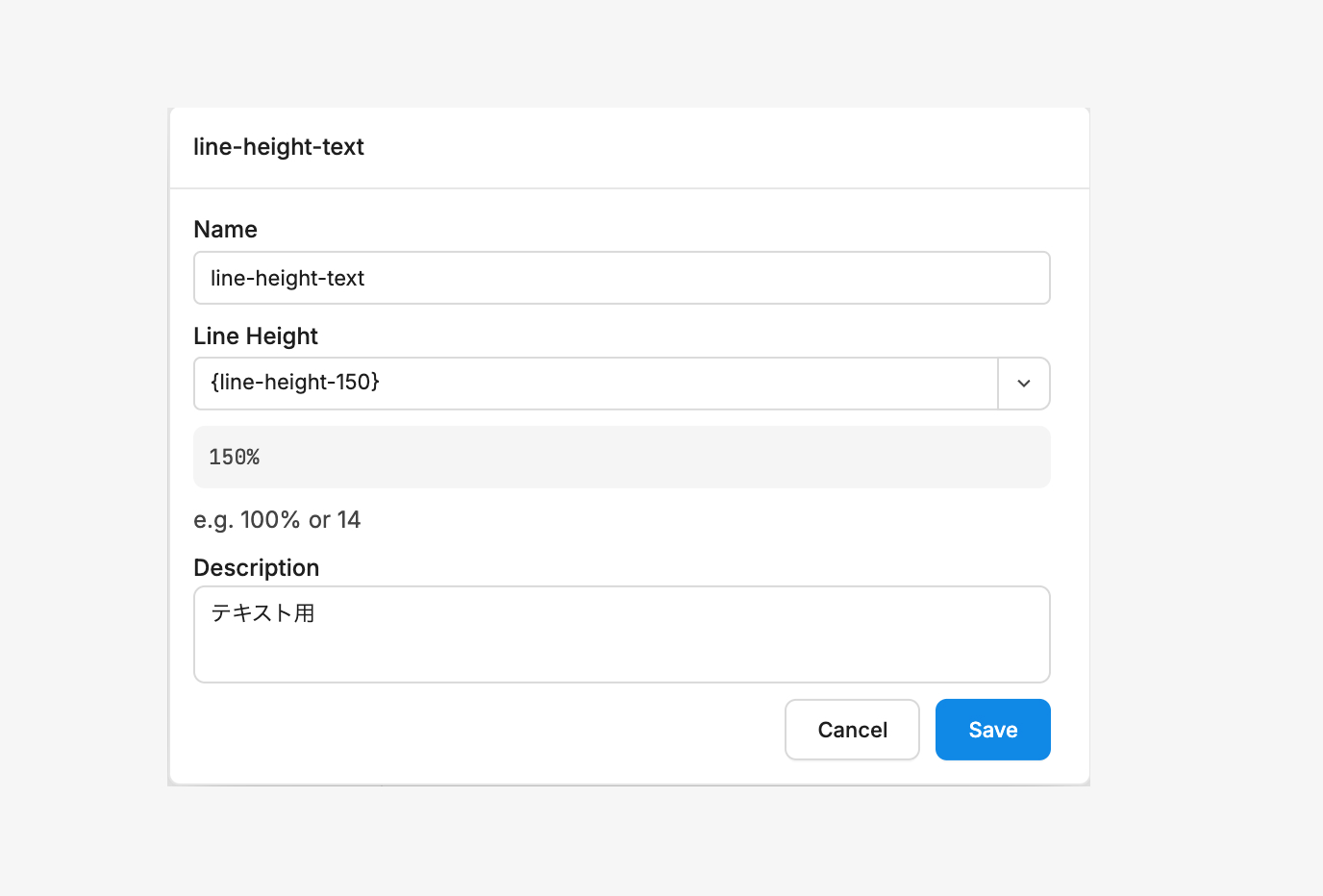
Tip1: line-heightの値も%で指定できる
line-heightの指定も%で行えるため、さまざまなフォントサイズと組み合わせることで汎用的なトークンを設計できます。(*後述の注意点2を参照)

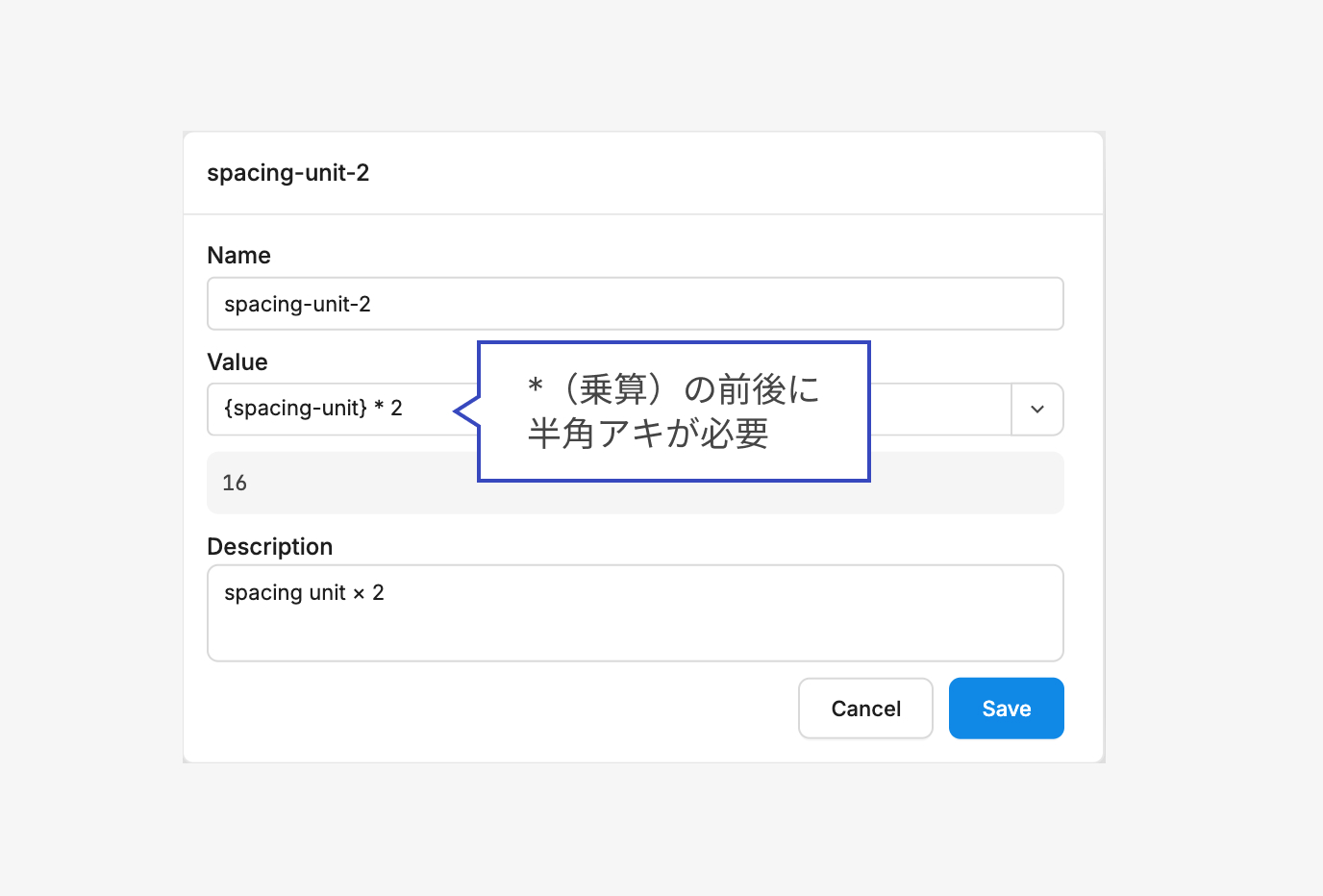
Tip2:計算式での指定
参照しているトークンと四則演算を組み合わせることも可能です。例えば、spacing-unitを8pxで定義し、その2倍を値として記述する際は「{spacing-unit} * 2」と入力します(トークンと値の間には半角スペースが必要です)。(*後述の注意点2を参照)

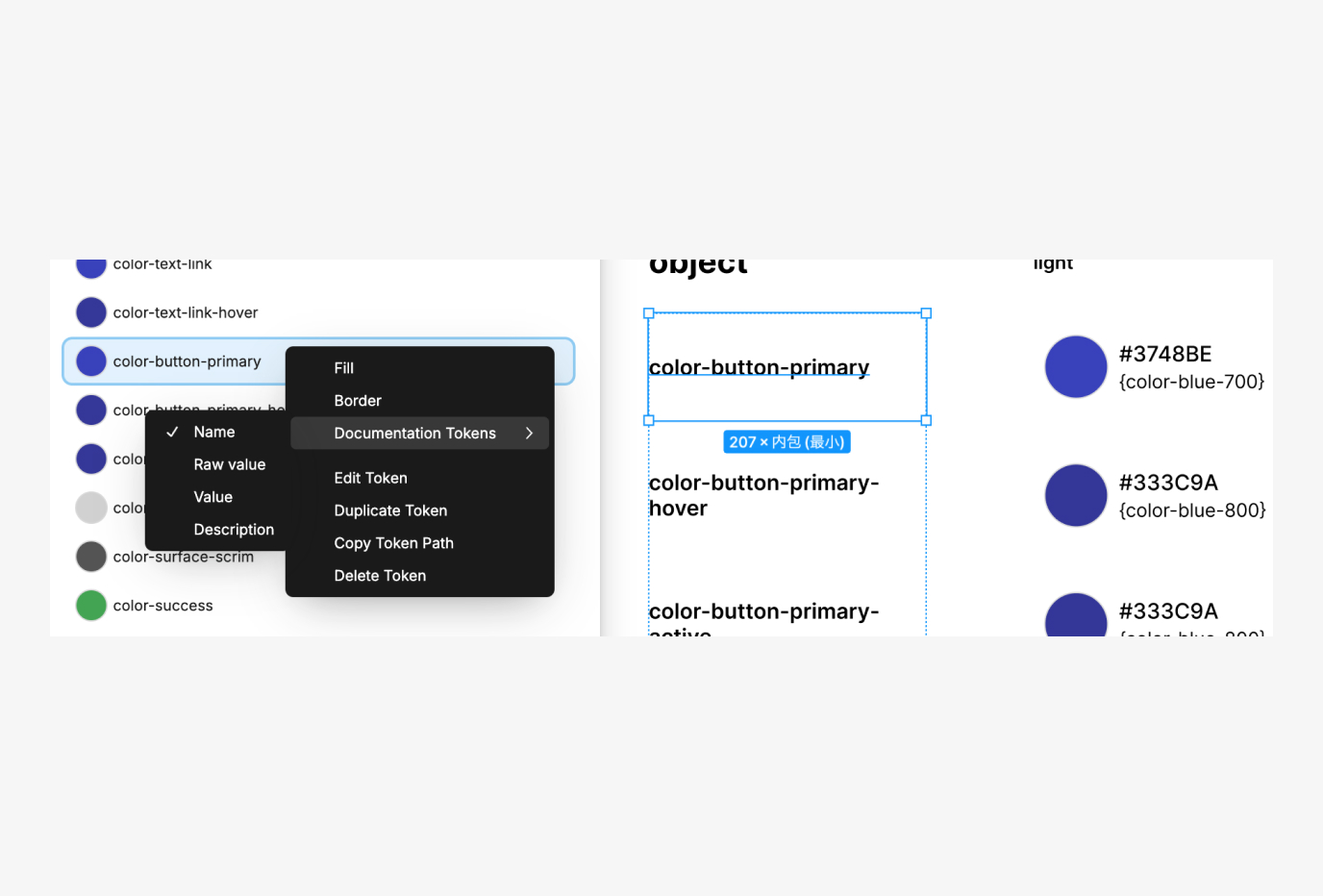
Tip3:トークンをドキュメントと連動させる
トークンをドキュメントと連携させることができます。Documentation tokensから、Name、Raw value、Value、Descriptionをエクスポートできます。ドキュメントが実際のトークンデータと連携しているため、変更・更新漏れを防ぐことができます。

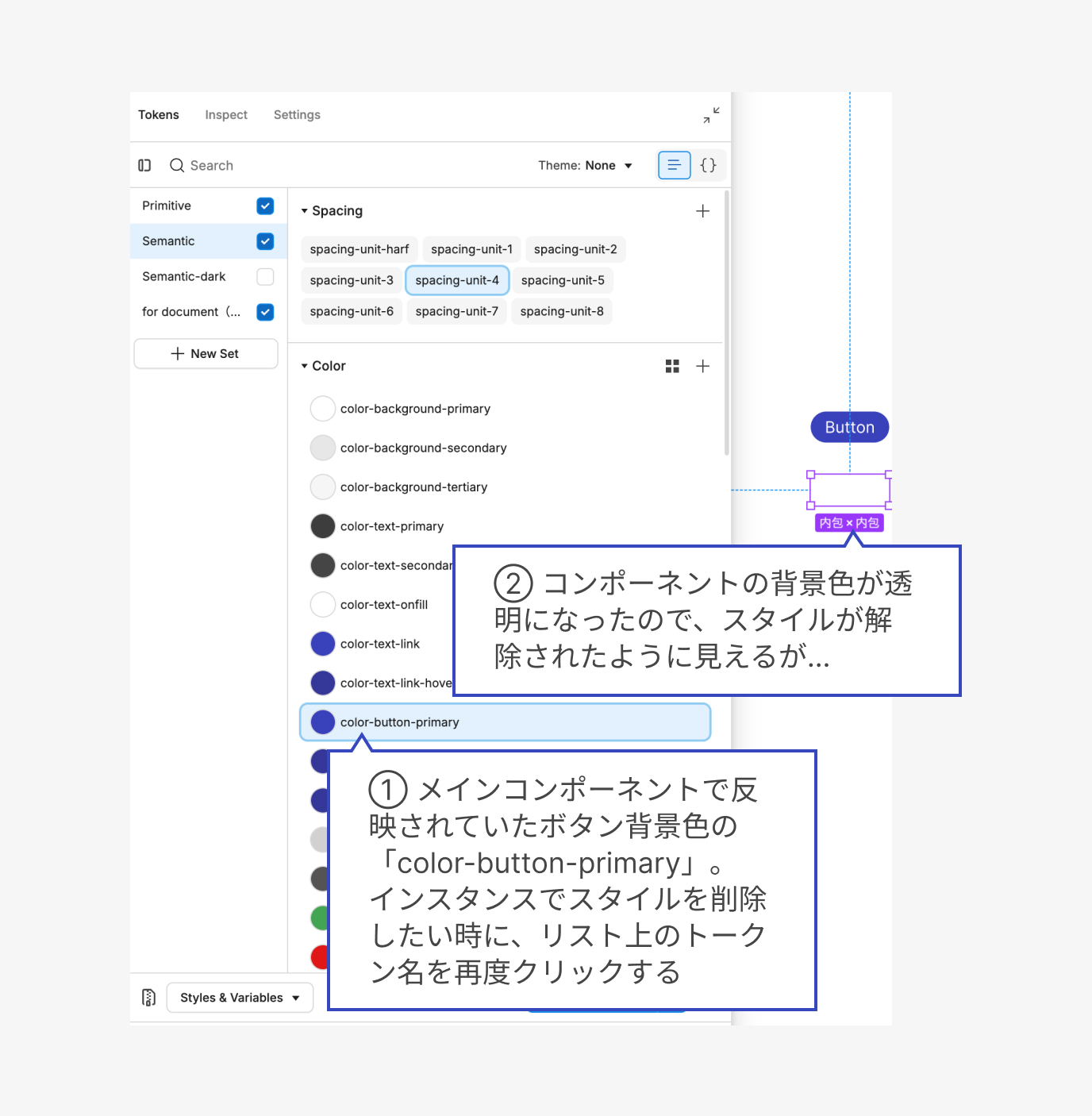
注意点1: メインコンポーネントで指定しているスタイルをインスタンスで変更する場合
メインコンポーネントで指定したトークンをインスタンスで解除したい場合は注意が必要です。選択されたトークンリストを再度クリックするだけで、スタイルが解除されたように見えます。

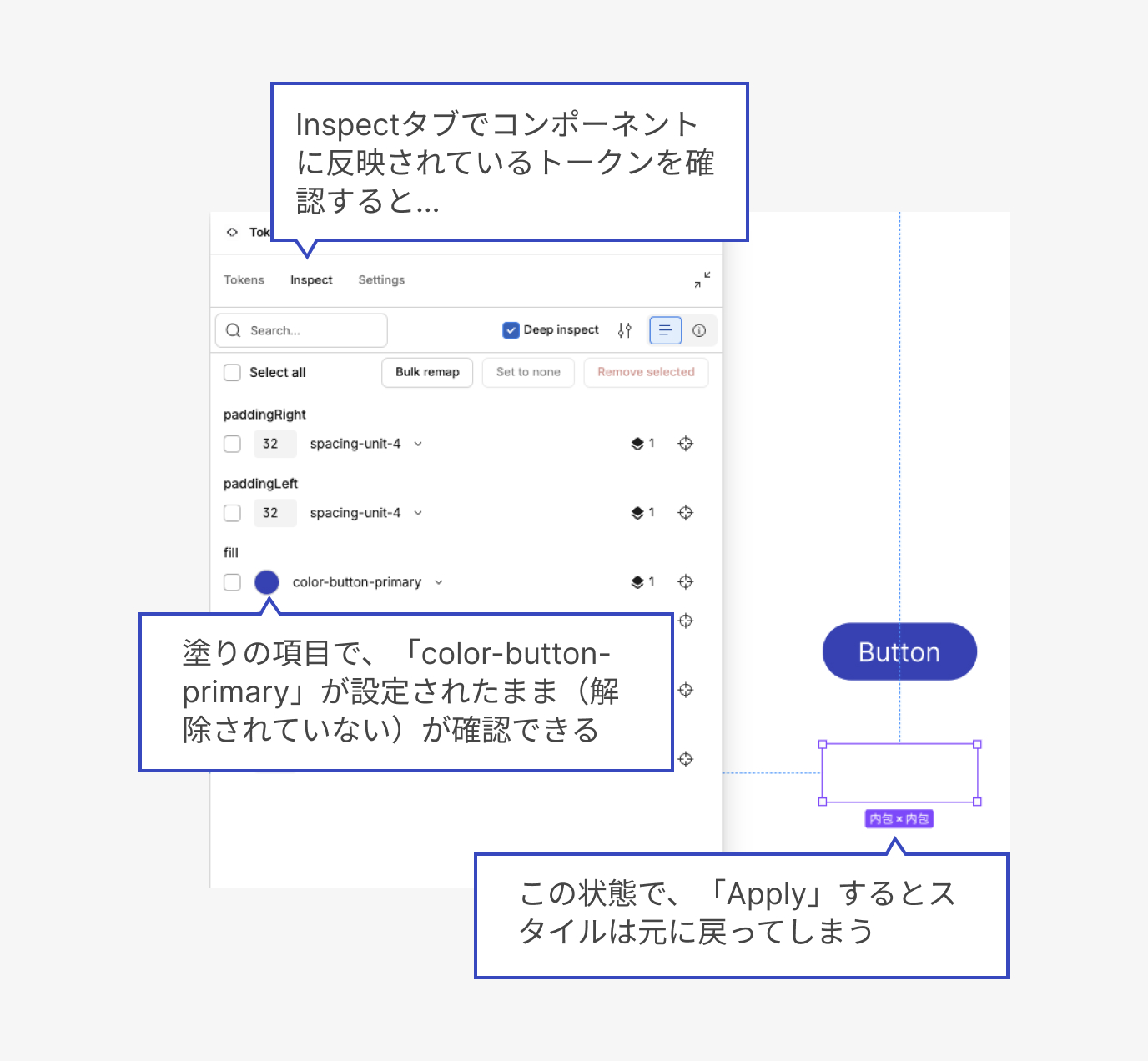
しかし、Inspectタブで確認すると、解除したはずのトークンが反映されたままになっています。この状態では、ダークモード切り替えなどの際に「Apply」ボタンを押すと、元のスタイルに戻ってしまいます。

インスタンスでメインコンポーネントのトークンを解除するには、Inspectタブで「Set to none」を選択して、元のスタイルを明確に解除する必要があります。(私も何度かこの問題に悩まされましたが、実装でCSSを組み込む時の考慮が設計されていると感じました。)

注意点2: Figmaのネイティブ機能であるvariablesにbindして使用する場合
「Tokens Studio」は、2024年8月のアップデートにより、Figmaのネイティブ機能であるvariablesと連携してデザイントークンを管理する方法が強化されました。variablesは標準機能であるため、動作が軽いというメリットがありますが、前述のline-heightの%指定や計算式、カラーと透明度の組み合わせなど、「Tokens Studio」で可能だった記述がvariablesでは未対応のケースもあります(2024年8月現在)。そのため、現時点では、variablesとの連携を考慮したトークン設計の調整が必要となるでしょう。
まとめ
その他、JSONでのエクスポートやGitHubとの連携など、「Tokens Studio」を使うことでデザイントークンを管理しやすくなるポイントは多々あります。
デザイントークンを採用する事で、エンジニアとのコミュニケーションは非常に向上しました。例えば、以前はHex値を使って「ここは#414143でお願いします」と伝えていたところを、「ここはcolor-text-secondaryでお願いします」といった形で、認知負荷を軽減できるようになりました。一方で、デザイントークンの設計には難しさも感じており、プロジェクトによって採用するかを慎重に見極める必要があると感じています。