こんにちは、渡辺です。
シーケンス図を書くときにお世話になっているPlantUMLが、
Visual Studio Codeで簡単に利用できるようになったので、紹介したいと思います。
PlantUMLとは
テキストでUMLやシーケンス図、クラス図などを作成できる言語です。
ダイアグラムをテキストで記述できるため、Gitで管理することもできます。
Visual Studio Codeでは、次のようにPlantUMLプレビューでダイアグラムを確認しながら作成できます。

Plant UML利用の準備
まず、Visual Studio Codeが端末にない人はインストールをしてください。
Visual Studio Code - Code Editing. Redefined
また、Javaもインストールが必要となります。
無料Javaソフトウェアをダウンロード
インストールが完了したら、Visual Studio Codeで拡張機能としてPlant UMLを追加します。
Marketplaceから「plantuml」と検索してインストールします。
下のリンクからでもインストールできます。
※ シーケンス図とアクティビティ図以外では、「Graphviz」 が必要になります。
Graphviz - Graph Visualization Software
PlantUMLでのシーケンス図(基本)
続いて、シーケンス図で利用する構成要素を
PlantUMLではどのように記述するのか説明します。
ライフライン
「participant」を記述すると表示されます。
participantを明示的に記述しなくても、新しいオブジェクトを記述すると表示されます。

@startuml ライフライン
hide footbox
participant アリス
participant ボブ
@enduml同期メッセージ

@startuml 同期メッセージ
hide footbox
participant アリス
participant ボブ
アリス -> ボブ : メッセージ
アリス <-- ボブ : 戻りメッセージ
@enduml実行仕様
処理が実行されている期間を表現します。

@startuml 同期メッセージ
hide footbox
participant アリス
participant ボブ
アリス -> ボブ : メッセージ
activate ボブ
アリス <-- ボブ : 戻りメッセージ
deactivate ボブ
@enduml非同期メッセージ

@startuml 非同期メッセージ
hide footbox
participant アリス
participant ボブ
アリス ->> ボブ : 非同期メッセージ
activate ボブ
アリス <<-- ボブ : 戻りメッセージ
deactivate ボブ
@endumlVisual Studio Code 上での基本操作
VSCodeで利用する操作は、簡単ですが次の2つです。
・プレビュー
シーケンス図を記述したファイルを開いて「Alt + D」
・画像として出力
「Ctrl + Shift + P」でコマンドパレットを開いて、
「カーソル位置のダイアグラムをエクスポート」
OAuth2.0フローでの例
続いて、OAuth2.0のフローを例として、少し長めのダイアグラムを書いてみました。
Authorization Code (認可コード)フローを作成してます。
ここでのPlantUMLでは、処理の流れをグルーピングするため、「group xxxx」を用いたり、
付加的な情報つける「note right/left: xxxx」を利用しています。

@startuml OAuth2.0
hide footbox
participant ユーザー
participant App
participant 認可サーバー
participant リソースサーバー
ユーザー -> App: 認証開始
group 認可リクエスト
ユーザー <-- App: 認可サーバーへのリダイレクト
ユーザー -> 認可サーバー: 認可サーバーへのリダイレクト
note right: 認可エンドポイントへ
App <-- 認可サーバー: 認可画面を返す
ユーザー <-- App : 認可画面を表示する
ユーザー -> 認可サーバー: 認可リクエストを承認する
App <-- 認可サーバー: 認可コードを発行
end
group アクセストークン要求
App -> 認可サーバー: 認可コードを提示
note right: トークンエンドポイントへ
App <-- 認可サーバー: アクセストークンを発行する
end
group リソースへのアクセス
App -> リソースサーバー: アクセストークンを提示してリソースを要求
App <-- リソースサーバー: レスポンス
end
@endumlPlantUMLのプレビュー速度を上げる
PlantUMLのプレビューは、デフォルトではローカルレンダリングとなっています。
この設定を変更することでプレビューの速度を改善することができます。
変更には次の2つの方法があります。
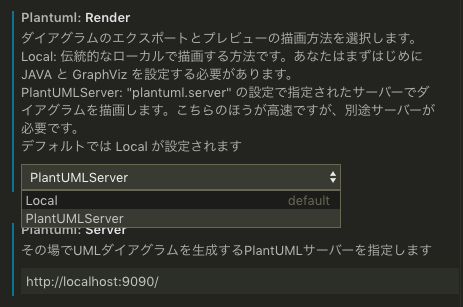
- PlantUMLのレンダーを「PlantUML Server」に変更する
VSCodeの設定画面でPlantuml:Renderの設定を「PlantUML Server」に変更します。
このとき、サーバーは「https://www.plantuml.com/plantuml」 を利用するようになります。

- ローカルにサーバーを立てる
上の方法では、公開サーバーでレンダリング処理が行われるため、ローカルでやりたい場合は、
自前でレンダリングサーバーをたてます。
Dockerを利用することで簡単にレンダリングサーバーをたてることができます。
下のコマンドを実行後、「Plantuml: Server」の指定をします。

docker pull plantuml/plantuml-server:jetty
docker run -d -p 8080:8080 plantuml/plantuml-server:jettyGithub上でPlantUMLを表示させる
PlantUMLはテキストベースなのでGitHub上で管理できるのですが、そのままでは記述した内容は、テキストとして表示されます。
そこで、GitHub上でもダイアグラムとして表示させたいときは、
次のChrome拡張機能をインストールです。
この拡張機能では、PlantUMLの内容を次のようにコードブロック内に記述すると、ダイアグラムを表示してくれます。
```uml
@startuml 同期メッセージ
hide footbox
participant アリス
participant ボブ
アリス -> ボブ : メッセージ
アリス <-- ボブ : 戻りメッセージ
@enduml
```